Creación de formularios de captación de clientes potenciales personalizados para Oracle Eloqua
El módulo Audience permite crear formularios de captación de clientes potenciales que le permitirán recoger información sobre los espectadores mientras se reproducen vídeos en los reproductores de Brightcove. Esto da la posibilidad de incluir todos los campos necesarios (visibles u ocultos) y aprovechar funciones como la generación de perfiles progresiva (si está disponible). Eloqua recibirá y procesará los datos de captación de clientes potenciales.
Para crear un formulario personalizado de captación de clientes potenciales, siga estos pasos.
Creación de un formulario en Eloqua
Eloqua ofrece la posibilidad de crear formularios para recoger información sobre los espectadores. Estos formularios se pueden mostrar dentro de Brightcove Players. Los datos que se recogen pueden emplearse para personalizar futuras interacciones. Siguiendo los pasos que aparecen a continuación, podrá crear un formulario sencillo para recoger nombre, apellidos y dirección de correo electrónico. Si desea más detalles sobre los formularios de Eloqua, consulte la Documentación de Eloqua.
- Inicie sesión en su cuenta de Eloqua.
- Desplácese a Activos > Formularios y haga clic en Crear un formulario. Se abre el Selector de plantillas de formularios.
- Haga clic en Formulario en blanco y después en Seleccionar.
- En la navegación izquierda, expanda el panel Grupos de campos .
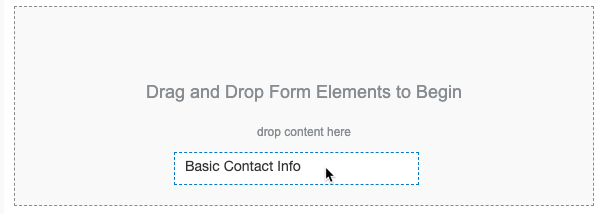
- En el panel Grupos de campos , haga clic en Información básica de contacto y arrástrela a la plantilla de formulario.

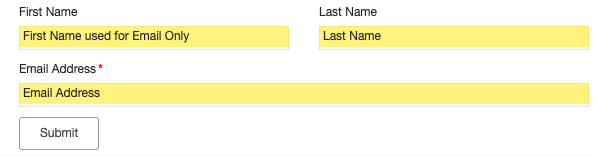
- Confirme que los campos se han agregado al formulario.

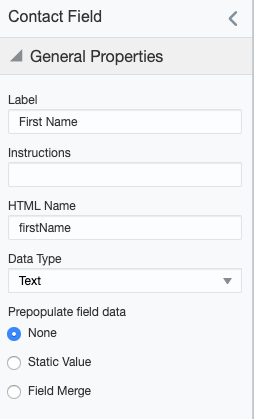
- De forma predeterminada, los campos se añaden mediante fusión. Esto puede hacer que aparezca texto extraño en los campos cuando se emplean con Audience. Para eliminar la fusión de campos, haga clic en el campo Nombre para seleccionarlo.
- En el panel de navegación izquierdo, busque la sección Propiedades generales y establezca la propiedad Rellenar datos de campo previamente en Ninguno.

- Repita el proceso con los campos Apellidos y Correo electrónico.
- Haga clic en Guardar.
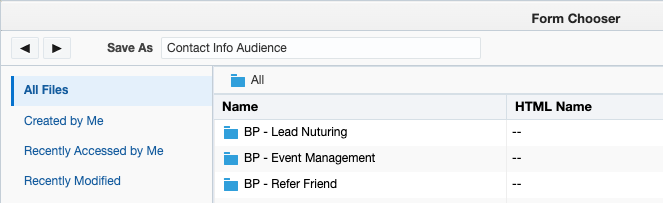
- Asigne un nombre al formulario y, a continuación, haga clic en Guardar.

Copiado del código HTML del formulario
Para utilizar el formulario en el módulo Audience tendrá que copiar el código HTML del formulario. Siga estos pasos para copiar el código HTML del formulario:
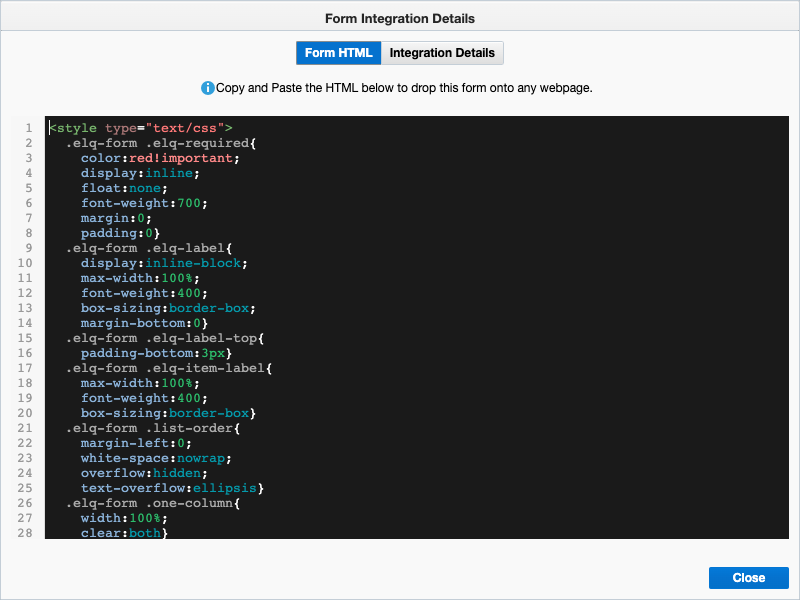
- Haga clic en Acciones > Ver formulario HTML... Se mostrará el formulario HTML.

- Copie todo el código HTML al portapapeles. Haga clic en Cerrar.
- Pegue el HTML del formulario en el editor HTML que prefiera. Para formatear el código de manera que resulte más legible, utilice la función de formateo de código de su editor.
Aplicación de un estilo al formulario
De forma predeterminada, cuando el formulario se muestra dentro de un reproductor de Brightcove, el formulario se mostrará sobre un fondo transparente sobre el reproductor. Si lo desea, puede aplicar opciones básicas de estilo al formulario mediante CSS. En las secciones siguientes se facilitan ejemplos de estilo de formulario. También se facilita la CSS correspondiente. Es posible que se deba adaptar la CSS para emplear los colores habituales o para gestionar el estilo de los campos adicionales.
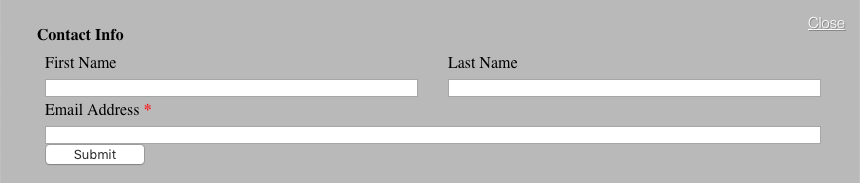
Ejemplo de estilo sencillo de formulario
En este ejemplo se emplean CSS para cambiar a gris el color de fondo del formulario, que presentará el siguiente aspecto:

Para aplicar este estilo, añada la siguiente CSS a la parte superior de la etiqueta HTML style del formulario.
cuerpo {
color de fondo: rgba (204,204,204,0,9);
margen: 0;
acolchado: 20 px;
height: 100%;
}
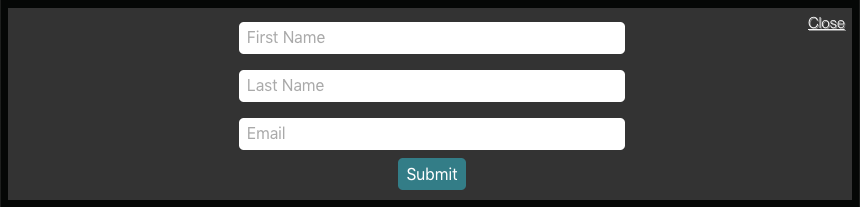
Ejemplo de estilo avanzado de formulario
En este ejemplo se emplea JavaScript para cambiar a negro el color de fondo del formulario y aplicar un formato básico a los campos. El formulario presentará el siguiente aspecto:

Para aplicar este estilo, añada el siguiente código JavaScript a la parte inferior del código HTML del formulario.
<secuencia de comandos >
var _50fields = document.getElementsByClassName ('_50 field-style'),
_50LeftFields = document.getElementsByClassName ('_50_left field-style'),
labels = document.getElementsByClassName ('etiqueta-posición'),
eForm = document.querySelector ('form.elq-form'),
SubmitButton = document.getElementsByClassName ('submit-button') [0],
titleLable = Document.querySelector ('label.label'),
FirstName = document.getElementsByName ('FirstName') [0],
LastName = document.getElementsByName ('Apellido') [0],
EmailAddress = document.getElementsByName ('EmailAddress') [0],
i;
para (i = 0; i < _50fields.length; i++)
{_50fields [i] .ClassName = '_100 field-style';}
para (i = 0; i < _50LeftFields.length; i++)
{_50leftFields [i] .ClassName = '_100 field-style';}
para (i = 0; i < etiquetas.length; i ++)
{labels [i] .setAttribute ('style', 'display: none; ');}
eForm.parentNode.setAttribute ('style', 'background-color: #333; altura:12em; text-align:center; relleno: 0% 20%; ');
titleLable.setAttribute ('style', 'display: none; ');
submitbutton.setAttribute ('style', 'altura:2em; color de fondo: #337d87; color: #fff; border:none; border-radio: .3em; relleno: .3em .5em; font-size:1em; ');
FirstName.setAttribute ('style', 'margen: .5em; altura:2em; ancho: 80%; padding-left: .5em; font-size:1em; border:none; border-radio: .3em; ');
FirstName.setAttribute ('marcador de posición', 'Primer nombre');
Apellido.setAttribute ('style', 'margen: .5em; altura:2em; ancho: 80%; padding-left: .5em; font-size:1em; border:none; border-radio: .3em; ');
Apellido.setAttribute ('marcador de posición', 'Apellido');
EmailAddress.setAttribute ('style', 'margen: .5em; altura:2em; ancho: 80%; padding-left: .5em; font-size:1em; border:none; border-radio: .3em; ');
EmailAddress.setAttribute ('marcador de posición', 'Correo electrónico');
</script >
Crear un formulario personalizado de clientes potenciales en el módulo Audience
Una vez creado el código HTML del formulario en Eloqua y modificado su estilo, cree un formulario personalizado de captación de clientes potenciales en el módulo Audience y asócielo a un reproductor que tenga Audience habilitado.
- Abra el módulo Audience.
- Haga clic en Formularios de prospecto en la navegación izquierda. Si ya se han creado formularios de captación de clientes potenciales, estos se mostrarán.
- Haga clic en Crear formulario de captación de clientes potenciales.
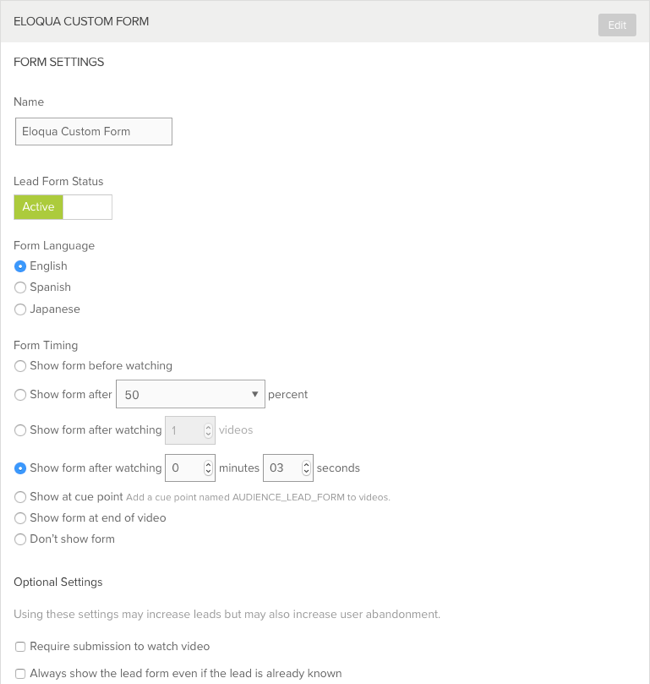
- Elija un Nombre descriptivo para el formulario de captación de clientes potenciales.
- Seleccione el Idioma del formulario.
- Seleccione la Temporización del formulario. La temporización del formulario de captación de clientes potenciales determina cuándo debe mostrarse este.

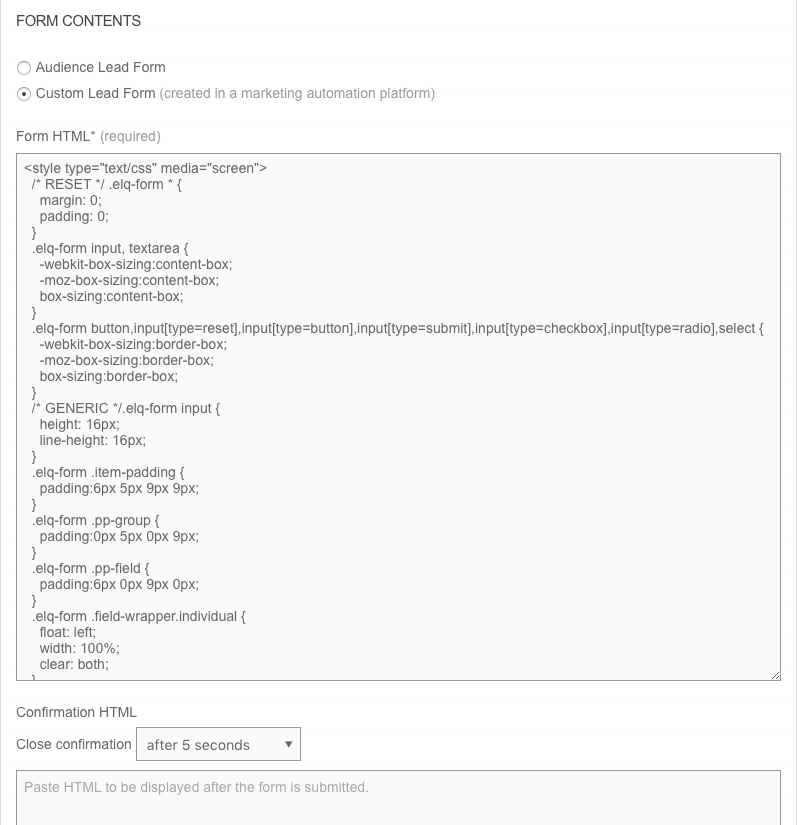
- Establezca el tipo de formulario en Formulario de clientes potenciales personalizado.
- Pegar en el formulario HTML.

- ( Opcional) Pegar en el HTML de confirmación. La vista previa de confirmación se visualizará durante 5 segundos y luego se reanudará la reproducción del vídeo. Si no se incluye un HTML de confirmación, el vídeo se seguirá reproduciendo tras el envío del formulario.
- (Optativo) Haga clic en Previsualizar formulario para abrir una vista previa del formulario.
- Haga clic en Guardar para guardar el formulario de captación de clientes potenciales.
Asignar un formulario de captación de clientes potenciales a un reproductor
Una vez creado el formulario de clientes potenciales, este debe asignarse a un reproductor. Siga estos pasos para asignar un formulario de clientes potenciales a un reproductor.
- Haga clic en Reproductores de audiencia en la navegación izquierda.
- Localiza tu reproductor y usa la lista desplegable Formulario de Lead para seleccionar el formulario de prospecto.
Ya se ha realizado la configuración y se puede recopilar información de clientes potenciales. Al publicar un vídeo mediante un reproductor habilitado para Audience, el formulario de captación de clientes potenciales aparecerá teniendo en cuenta los ajustes de temporización definidos.
Validar los datos del formulario en Eloqua
Hay varias maneras de comprobar que los datos del formulario se han pasado a Eloqua. Siga estos pasos para ver los datos del formulario en Eloqua.
- Inicie sesión en su cuenta de Eloqua.
- Desplácese a Activos > Formularios.
- En el panel de navegación izquierdo, haga clic en el enlace Todos los archivos para que se muestren todos los formularios.
- Haga doble clic en el nombre del formulario para abrirlo.
- Haga clic en Acciones > Ver datos de envío... Se mostrarán los datos del formulario.

 Contactar con Soporte
Contactar con Soporte del sistema
del sistema
